برمجة الجداول في html :
تستخدم الجداول بكثرة في المواقع و يرمز لها ب <table> , ويلعب دورها في ترتيب محتوى الموقع و هي تتكون من ( اعمدة -صفوف-خلايا)
مثال :
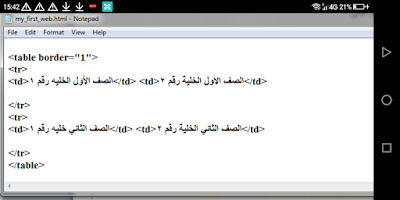
لقد قمنا باضافة كود <table> و خاصية اظهار الجدول border بمقدار 1 بكسل ، ثم اضفنا صف <tr> و خلية داخل الصف <td> بامكاننا وضع المحتوى الذي نريده قبل اغلاق الخلية بعد ذلك نقوم بغلق الصف بالكود <tr/> و نطبق الطريقة كذلك في الصف الثاني و نغلق الجدول ب <table/> .
فسوف نتحصل على هذه النتيجة
عندما تكون لدينا قاءمة او لاءحة لعدة عناصر مثل ( تفاح ، عنب، برتقال ) يمكن التعبير عليها بقواءم في لغة html و لدينا نوعين من القواءم :
- القاءمة الغير مرءية unordered list و يرمز لها بكود <ul> و كل عنصر يفتح و يغلق بالكود الخاص به مثل <li/>برتقال<li> .
- القاءمة المرتبة (ordered list) تكتب بنفس طريقة القاءمة السابقة .
مثال :