تعليم برمجة xhtml

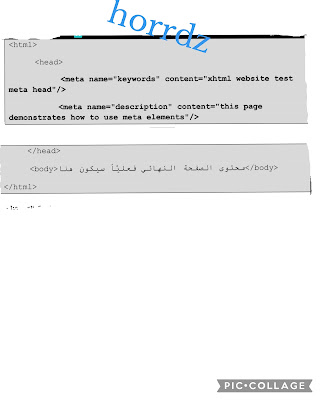
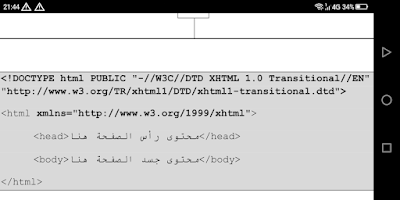
Xhtml : هي اختصار ل extensible html وهي تعني html القابلة للتوسع و لها نفس الوسوم و الواصفات مع html فقط هي اكثر صرامة وتعطي توافق اكبر للصفحات المبرمجة بهذه اللغة مع متصفحات الويب ، فهناك اختلاف في متصفح خاص بالحاسوب و اخر خاص بالهاتف فبهذه البرمجة نحل مشكلة التوافق مع المتصفحات المختلفة . تحتوي xhtml على مجموعة من القواعد البسيطة : - كتابة وسم الاغلاق - كتابة وسوم واصفات الصفحة باحرف صغيرة lower case - ان يكون ترتيب وسوم الاغلاق متناظر مع وسوم الفتح . - وضع القيم المسندة للواصفات بين علامات اقتباس . - عدم الاستغناء عن اي وسم مثل <html> و <body>و <head> . - وضع تعريف لنوع المستند doctype في بداية الصفحة . يجب ان تحتوي كل صفحة في xhtml على سطر التعريف <DOCTYPE!> والذي يعني تعريف نوع المستند document type definition او اختصارا ب dtd ، و يستخدم هذا السطر من طرف المتصفح كمرجعية قواعدية لصيغة الكتابة و انواع الوسوم في الصفحة . في هذه الشيفرة تعرض نوع المستند الذي تصادفه في اغلب صفحات xhtml و الذي يجب ان يكتب في اول سطر من الصفحة المراد برمجتها .